背景動画を利用したWEBサイトが効果的な理由と厳選事例11選

目的別に見る活用事例7選
数年前からよく目にするような背景動画サイト。その利用用途は様々です。どのような目的で使用されているのか、まずは具体例と共に見て行きましょう。
製品の使用イメージを伝える
●Questant(クエスタント)

◆サイトの目的:無料セルフアンケートASPのPR
◆URL:https://questant.jp/
シンプルなシングルページのファーストビュー部分に背景動画が使用されています。動画の内容は、製品の使用イメージで、飲食店、企業、アパレルショップ、コンサート、結婚式の2次会など企業・個人に関わらず様々な場面で製品が利用できることを訴求しています。
●MUJI to Sleep | 無印良品

◆サイトの目的:ネッククッションのPRと販売
◆URL:http://sleep.muji.net/ja/
こちらはシングルページ途中に背景動画が使用されています。ほんの少ししか動かない動画ですが、「使い方」の文言と連動していることで、文字情報+αの情報をユーザーに与え、製品の使い方がより分かりやすくなっています。
店舗の雰囲気を伝える
静止画ではスタッフやお店の雰囲気が伝わりづらい”店舗サイト”には動画が最適です。
●Brindisa Tapas Kitchens

◆サイトの目的:レストランの紹介
◆URL:http://www.brindisatapaskitchens.com/
サイトを開くとロゴ+背景に全画面で動画が流れます。サイトは横スクロール式。始めは食材が映し出され「何のサイトなのか」が一目で分かります。その後はレストラン内のスタッフの様子や、楽しく食事をする人たちの様子が流れ、シズル感溢れる食材や店舗の楽しそうな様子が伝わってくる動画です。
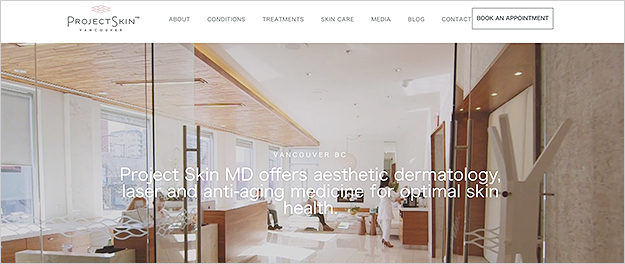
●Vancouver Cosmetic and Laser Skin Care Centre

◆サイトの目的:美容クリニックの紹介
◆URL:http://projectskinmd.com/
こちらは、TOPページのファーストビューに動画が使用されています。”クリニックではどんなサービスを提供しているのか”を簡潔に綴った文言があり、その背景に動画が流れています。内容は、まず店舗の入り口からお客様目線でクリニックに入店するところから始まります。その後はクリニックでの接客、お医者さんの様子などを見ることができます。清潔感のある内装や、ホスピタリティ溢れるクリニックであることが伝わってきます。
コンテンツに付加価値を与える
背景でさり気なく流れる動画。その動画によってサイトの情報に奥行きを持たせ、付加価値を与えることができます。
●万国學生藝術展覧祭

◆サイトの目的:アートイベント告知
◆URL:http://www.gakuten.jp/
サイトの目的はアートイベントの告知である本サイト。こちらもサイトのTOPページ、ファーストビューに動画が使用されています。イベントの舞台裏の動画で、「作品を制作しているところ」「イベントを企画している生徒たちの様子」などを垣間見ることができます。
「メインコンテンツにするほどではないけれど、伝えることでもっとコンテンツに深みが増す」そんな動画です。
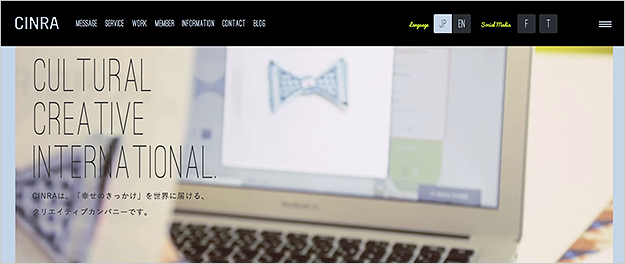
●CINRA, Inc.

◆サイトの目的:コーポレートサイト
◆URL:https://www.cinra.co.jp/
クリエイティブカンパニーのCINRA社のサイト。PCウィンドウに映る画面、社内の様子などを背景動画に。スタイリッシュなイメージ動画で、より会社の「クリエイティブ」なブランドが強調されています。
●a Lifestyle 日本福祉大学生と知多のまち

◆サイトの目的:日本福祉大学のPR
◆URL:http://www.n-fukushi.ac.jp/lifestyle/#/introduction/
少し変わった作りのサイト。スクロールをすると背景動画の上をコンテンツが動く仕様となっています。本サイトのテーマが「日本福祉大学生と知多のまち」ということから動画の内容も、知多半島の春夏秋冬の中で、学生の暮らしぶりが表現されている動画です。文字情報に説得力、具体性をもたせる表現方法です。
幅広い背景動画の表現方法
ここまで、目的別に背景動画を見てきましたが、実際に映像をつくろうとなった時には市販の素材を用いた簡易的な動画から企画から撮影まで行う動画まで、その方法は様々です。目的と予算から、どのような動画を制作するかを決定しましょう。
企画から行うオリジナルの動画
●Yahoo! Chocotle(ヤフーチョコトル)

◆サイトの目的:アプリ紹介
◆URL:http://chocotle.yahoo.co.jp/
「アプリを実際に使用した際」のイメージ映像は撮影から編集までオリジナルで制作しています。『日常の中でアプリを使った体験』を訴求することで、具体的な利用イメージを視聴者に想像させることができます。このようなイメージ映像は動画を用いてブランディングを行いたい際に最適です。
撮影のみの動画
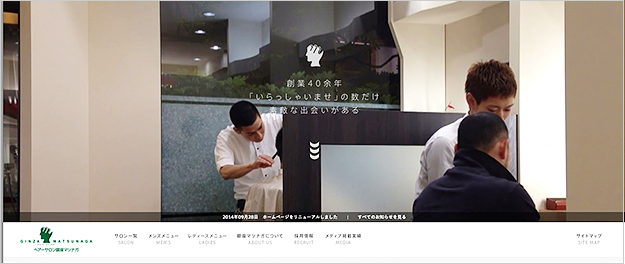
●銀座マツナガ GINZA MATSUNAGA

◆サイトの目的:ヘアーサロンの紹介
◆URL:http://www.ginzamatsunaga.com/
イメージ映像よりも手軽なのが「撮りっぱなし」の動画です。これであれば、特別な編集は必要ないため、ほぼ撮影費のみで制作が可能です。特にこのような店舗のサイトであれば、撮影のみの動画でも充分な印象であり、むしろ「ありのままの様子を伝える」ことが効果的な場合もあるため、編集が大がかりな動画を作るの難しい場合、こういった動画を候補に入れてみるのも良いでしょう。
タイムラプス動画
●みんなの声 羽田国際線でいってきまーす|ANA国際線

◆サイトの目的:羽田空港のPR
◆URL:http://www.ana.co.jp/int/promotion/haneda-voices/
最近よく目にするのが、タイムラプス動画。本サイトでは、羽田空港を行き交う人々にアンケートをするという趣旨のサイトのため、多くの人が時間とともに空港を利用している様子が伝わってきます。大きな時間の流れを表現したい時に最適な表現と言えるでしょう。
パララックスサイトでの動画
● Seattle Landmark and Tourist Attraction

◆サイトの目的:シアトルの観光スポットPR
◆URL:http://www.spaceneedle.com/home/
冒頭でご説明した「スクロール」を最大限利用したのが、パララックスサイトです。こちらのサイトは上にスクロールするタイプのもので、コンテンツと共に、背景が動いていきます。背景に流れるアニメーションと、文字情報の動きによって、印象的なサイトとなります。ストーリー性を重視するサイトには最適と言えるでしょう。
市販のイメージ動画

オリジナルの動画を制作するのが予算的に厳しい場合、市販のイメージ動画を使用するのも1つの方法です。最近は動画素材も安価になってきており、画質を気にしなければ数千円でも購入が可能です。
WEBサイトの背景に動画が使用される理由
スクロールを意識したサイト設計への変化
以前は「ファーストビューで重要なメッセージが全て伝わるようにすること」がサイト設計において重要とされてきました。このように言われていたのは、『ユーザーは興味のあるものしか続きをみない=なかなかスクロールしない』という考えがあったからでしょう。
しかし、モバイル/タブレット端末、トラックパッド、スクロールホイールなどの普及により、スクロールがしやすい環境が用意され、「スクロール」という動作自体を人々が厭わなくなってきました。そのため、現在は”ファーストビュー”に全ての情報をつめこむのを手放しで良しとは言えません。
 ひと目見た瞬間に必要な情報がなければユーザーはサイトを離脱してしまう、確かに今でも無視できない事実ではある。しかしユーザーが気軽にスクロールしてくれることから「ファーストビュー神話」は絶対ではなくなりつつある。
ひと目見た瞬間に必要な情報がなければユーザーはサイトを離脱してしまう、確かに今でも無視できない事実ではある。しかしユーザーが気軽にスクロールしてくれることから「ファーストビュー神話」は絶対ではなくなりつつある。
むしろユーザーがファーストビューよりも下に情報があるということに気がつくデザインが重要である。  ー 書籍「現場のプロが教えるWebデザイン&レイアウトの最新常識 知らないと困るWebデザインの新ルール3(P33)」より抜粋
ー 書籍「現場のプロが教えるWebデザイン&レイアウトの最新常識 知らないと困るWebデザインの新ルール3(P33)」より抜粋
デバイスの多様化

さらに近年では、デバイスの多様化により、モバイルでもPCでも閲覧可能なサイトが求められるようになってきました。設計者にとってはこれを叶えるために”まずはモバイルの設計からする”といった「モバイルファースト」と呼ばれる考え方や、PCでもモバイルにも対応できる「レスポンシブデザイン」といった手法が好まれるようになりました。
そのためレイアウトは「シングルカラム」、ファーストビューは「キャッチコピー+背景のみ」といったシンプルなデザインが好まれるようになってきたのです。
省スペースで情報を伝える動画
「スクロール指向」「マルチデバイス化」が進むことで、サイト設計はどんどんシンプルなものへと変化していきました。そこで登場するのが動画です。モバイルファーストの考え方を取り入れたり、モバイルデバイスに最適化するためには、最小限のスペースで価値を訴求しなければいけません。
動画は<時間軸>が存在するため、以前のような「ファーストビューで瞬時に分かる情報伝達」を叶えることは難しくとも、省スペースで情報を最大限に伝えることが可能です。
モバイルでは全てを伝えることはできないけれど、PCサイトで環境が整っている人にはより多く情報を伝えたい。そんな時に最適なのが、背景動画なのです。
まとめ
これまで「目的別の背景動画」「表現手法の種類」そして、「背景動画が使用される理由」と見てきました。多くの事例を見て皆さんお気づきになったかもしれませんが、ファーストビューに動画が使用されていると、とても印象的です。最近では、背景動画を使用しているサイトも増えてきているため、今後は「背景」といえど、その内容も重要になってくるでしょう。
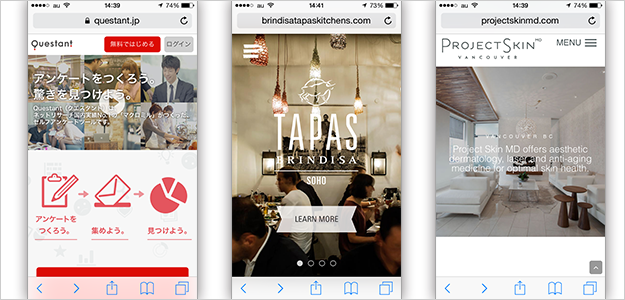
また、紹介したサイトは「モバイル端末への対応」も行っています。

左から、PC版:自動再生の動画。 モバイル版:タップで動画再生。
PC版:全面動画。 モバイル版:2ページ目以降を表示。
PC版:自動再生の動画。 モバイル版:静止画。
上記のようにPCとモバイルで使い分けをしている。
このようにモバイルとPCを切り分けつつも、最適化することで、ユーザーに情報の取捨選択をしてもらうことができるのが動画の特徴なのです。
「背景動画」、「コンテンツとしての動画」、「静止画」、「テキスト」とデバイスごとに有効活用し、目的を叶えるようなサイト設計を行いましょう。







