GitHubに100種類以上の機能を追加し、インターフェースを使いやすく改良するブラウザ拡張機能「Refined GitHub」

「Refined GitHub」はGitHubに多数の使いやすい機能を導入してくれるブラウザ拡張機能です。
GitHub - refined-github/refined-github: :octocat: Browser extension that simplifies the GitHub interface and adds useful features
https://github.com/refined-github/refined-github

Chromeウェブストアが開きます。「Chromeに追加」をクリックします。

確認が出るので「拡張機能を追加」をクリック。

拡張機能のインストールが完了すると自動でウェルカムページが開きました。設定でGitHubのアクセストークンを入力する必要があるとのこと。「extension's options」と書かれた文字の部分をクリックして設定ページを開きます。

「generate a token」をクリック。

GitHubへのログインを求められるので、IDとパスワードを入力して「Sign in」をクリックします。

アクセストークンの生成ページにリダイレクトされました。

特に変更する点はないので、そのまま最下部までスクロールして「Generate token」をクリック。

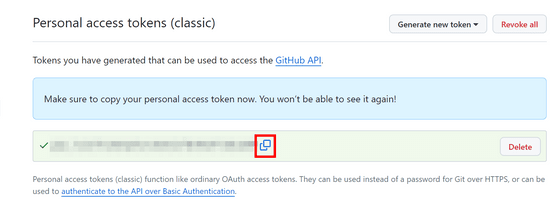
アクセストークンが表示されるので赤枠で囲ったボタンをクリックしてコピーします。

Refined GitHubの設定ページへ戻り、アクセストークンの入力欄にコピーしたトークンを貼り付けます。右にアカウント名が出現し、下のチェックリストに全てチェックマークが付けば準備完了です。

Refined GitHubには100種類以上の機能が搭載されていますが、その中でも特に有用なものは以下の通り。
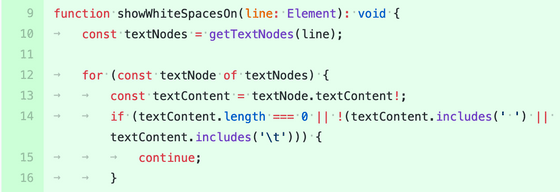
・コード内の空白を視覚化

・ワンクリックでコンフリクトを解消する機能を追加

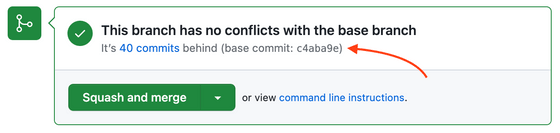
・プルリクエスト(PR)のベースコミット&現在のHEADからどれだけ遠いのかを表示

・コメントおよび未解決のコメント以外のIssueとPR内すべてのイベントを非表示にするオプションを追加

・IssueやPRのカスタム通知をワンクリックで有効化

・ディレクトリとファイルに「標準のブランチで見る」ボタンを追加

・PR内のファイルに「このファイルのすべての変更を破棄する」ボタンを追加

・通知を種類やステータスでまとめて選択する機能を追加

その他の機能はリポジトリに一覧形式でまとめられているので確認してみてください。なお、GitHubの公式もRefined GitHubからインスピレーションを得ており、記事作成時点までに42個の機能が公式実装へと至ったとのことです。








