Safari 16で追加されたWebKit機能まとめ

Appleは2022年9月12日に、iOS 16・macOS Monterey・macOS Big Sur向けにSafari 16をリリースしました。このSafari 16のWebKit機能について、SafariとWebKitのWeb Developer ExperienceチームでAppleエヴァンジェリストを務めるジェン・シモンズ氏が解説しています。
WebKit Features in Safari 16.0 | WebKit
シモンズ氏によると、今回リリースされたSafari 16には、ベータ版にはなかった多彩な機能が盛り込まれているとのこと。Safari 16 Betaの機能については、以下の記事を読むとよく分かります。
「Safari 16 Beta」のWebkit機能が更新、macOS向けのウェブプッシュ機能などが追加 - GIGAZINE

Safari 16 Betaからさらに追加された新機能は、以下の通りです。
◆WebKit
AVIFとは、JPEG・PNG・GIF・WebPなどの画像フォーマットの代わりとしてAlliance for Open Mediaが開発した画像の圧縮形式のことです。iOS 16用のSafariは、このAVIF形式の静止画をサポートしており、複数の色空間による表現や、可逆圧縮および非可逆圧縮などの機能を備えているとのこと。10月にはmacOS VenturaやiPadOSでもAVIFがサポートされる見通しです。
このほか、メディアクエリ「resolution」の完全サポート、テキストブロックの最終行の配置を設定できるCSSのプロパティ「text-align-last」のサポート、:has()擬似クラスが「:target」をサポートしたことなどがWebKitの新機能として挙げられています。
◆Passkeys
iOSのSafariでサポートされる「Passkeys」とは、Touch IDやFace IDを使ってパスワードなしであらゆるサービスにサインインできる技術です。10月にはmacOS Monterey、macOS Big Sur、macOS Ventura、iPadOSでもサポートされる予定です。
パスワードを過去のものにするAppleの「Passkeys」とは? - GIGAZINE

◆Apple Pay
Safari 16ではApple Payでの定期的な支払いを効率的にサポートする「マーチャントトークン」への対応と、1回のトランザクションで複数の加盟店に支払いを行える「マルチマーチャントペイメント」のサポートが追加されています。また、Safari 16は加盟店がウェブ上でウォレットを介した注文や配送状況の詳細を提供できるようにする「Order Tracking」をサポートしており、全ての「WKWebView」でApple Payを利用できるようになったとのことです。
◆Web Inspector Extensions
Safari 16ではWeb Inspector Extensionsがサポートされ、Safariに組み込まれているWebデベロッパツールを強化できるようになりました。また、iOS・iPadOS・macOSでエクステンションを同期する機能が追加されているほか、Safari 16はChrome拡張機能の「Manifest V2」と「Manifest V3」の両方をサポートしています。
◆コンテナクエリ
コンテナクエリでは、メディアクエリと同様にビューポートのサイズではなくコンテナのサイズに基づいたレイアウトやスタイルの調整ができるようになっており、Safari 16は「サイズクエリ」と「コンテナクエリ単位」の両方をサポートしているとのこと。「サイズクエリ」はコンテナが特定のサイズの場合にのみ適用されるCSSを記述するもので、「コンテナクエリ単位」はビューポートの代わりにクエリコンテナの寸法に対する長さを指定するもの。単位には「cqw」「cqh」「cqi」「cqb」「cqmin」「cqmax」などがあります。
◆サブグリッド
サブグリッドはグリッドアイテムをグリッドコンテナにすることでグリッドを入れ子の構造にできるというもの。これにより、HTMLの構造に制約されることなく、複雑なレイアウトでもアイテムを並べることができるようになったほか、Safariのグリッドインスペクタではグリッドのオーバーレイを任意の数だけオンにすることができるので、サブグリッドをコーディングする時に便利とのことです。
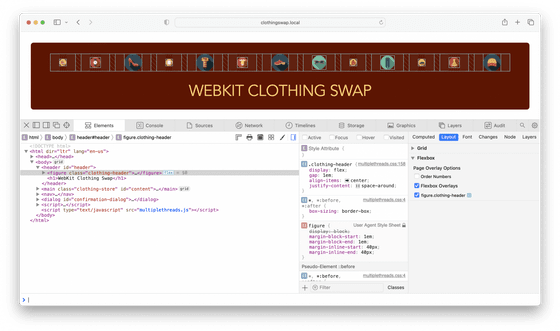
◆Flexboxインスペクタ
Safari 16ではFlexboxインスペクタが追加されました。SafariのFlexboxインスペクタは、余分な空きスペースとFlexのギャップを視覚的に区別するほか、アイテムの境界線も表示されるので、Flexboxコンテナの主軸と交差軸の両方でアイテムがどのように分布しているかが一目で分かるようになるとのこと。

◆アクセシビリティの向上
Safari 16ではmacOS向けWebKitのアクセシビリティサポートの再アーキテクチャが導入されており、VoiceOver機能のハングアップを減少させつつパフォーマンスと応答性を向上させることができるようになったとのこと。また、「display:contents」を持つ要素がアクセシビリティツリーで適切に表現されるようになり、アクセシビリティサポートも大幅に向上しました。
◆アニメーションの改良
WebKitがCSSオフセットパス(モーションパス)をサポートするようになったことで、ウェブ開発者が任意の形状のカスタムパスに沿ってオブジェクトをアニメーション化できるようになりました。
◆overscroll-behaviorの対応
CSSのoverscroll-behaviorプロパティにより、ユーザーがスクロール領域の終わりに到達したときの挙動を決めることが可能になりました。
◆SharedWorker
WebKitがSharedWorkerをサポートするようになりました。これにより、同じドメインで開いている全てのタブで同じSharedWorkerを共有できるようになりました。
◆その他の追加機能およびバグ修正
上記のほか、Safari 16では「ShadowRealms」のサポートなどが追加されたほか、多くのバグ修正や機能改良が行われたとのことです。








